Diagrammen und Grafen lassen sich recht einfach mittels des Programms “Graphviz” (OpenSource) erzeugen. Anders als bei den normalen Grafikprogrammen wird die Grafik aber als Textdatei mittels einer Programmiersprache beschrieben und dann automatisch in eine Grafik ungewandelt.
Eine einfache Beschreibung sieht dann beispielsweise so aus:
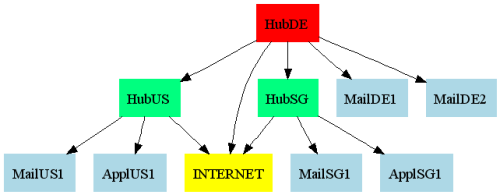
| digraph G { | |
| node [shape=box,style=filled,color=”lightblue”]; | |
| HubDE [color=”red”]; | |
| HubUS [color=”springgreen”]; | |
| HubSG [color=”springgreen”]; | |
| INTERNET [color = “yellow”]; | |
| HubDE -> HubUS | |
|
|
HubDE -> HubSG |
|
|
|
|
|
HubDE -> MailDE1 |
|
|
HubDE -> MailDE2 |
|
|
|
|
|
HubUS -> MailUS1 |
|
|
HubUS -> ApplUS1 |
|
|
|
|
|
HubSG -> MailSG1 |
|
|
HubSG -> ApplSG1 |
|
|
|
|
|
HubDE -> INTERNET |
|
|
HubUS -> INTERNET |
|
|
HubSG -> INTERNET |
|
|
} |
Daraus wird dann die folgende Grafik:

Es gibt natürlich jede Menge weitere Optionen und Gestaltungs-Mglichkeiten, so dass man damit auch recht komplizierte Grafiken erzeugen kann.
Graphviz


Für Leute, die WordPress verwenden gibt es auf meiner Seite jetzt ein Plugin um inline Graphviz-Graphen in das Post einzubetten.